J’ai essayé plusieurs trucs et dernièrement, j’ai trouvé ça. Cela fait 1-2 mois que j’utilise le plugin de MailChimp et SumoMe et c’est cool.
Cela faisait un an que j’utilisais MailChimp, le site internet est vraiment efficace mais faire l’intégration avec mon blog était compliqué. Faire du copier/coller de code source qui ne marchait pas forcément, c’était frustrant mais j’utilise la version gratuite. SumoMe, je connaissais seulement le nom à cause de Tim Ferriss, c’est tout.
Pour commencer, crée toi un compte SumoMe pour le connecter à ton blog, il sera utile plus tard.
Pour construire ta liste d’abonnés, récupérer leur emails et leurs envoyer tes newsletters, tu as besoin d’avoir un compte MailChimp. Ensuite télécharge et active le plugin de MailChimp dans WordPress . Le plugin a été créé par Danny Van Kooten.
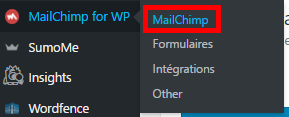
Une fois que ce sera fait, tu auras un menu « MailChimp for WP ». Clique sur le menu MailChimp et insert ton « API Key » pour que le plugin se connecte avec ton compte MailChimp du site internet :
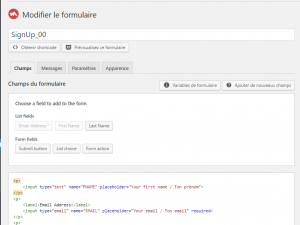
Ensuite clique sur « Formulaire ». Pour changer l’apparence du formulaire, clique sur l’onglet « Apparence ». Pour configurer le contenu du formulaire, clique sur l’onglet « Champs » :
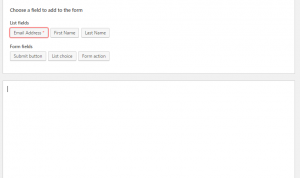
Voici le zone pour configurer ton formulaire :
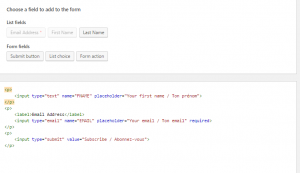
Efface le code source :
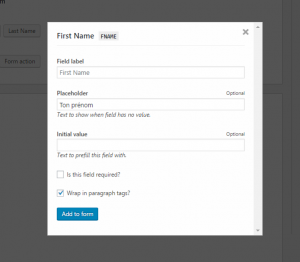
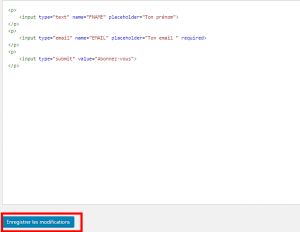
Maintenant, tous les boutons des champs textes sont activés. Clique sur le bouton « First Name » pour le prénom. Si tu ne je veux pas de titre au-dessus du champs texte, tu peux effacer le contenu du champs texte« Field label » et dans le champs « Placeholder » écrire « Ton prénom » qui apparaîtra dans le champs texte. Ensuite clique sur le bouton « Add to form ». :
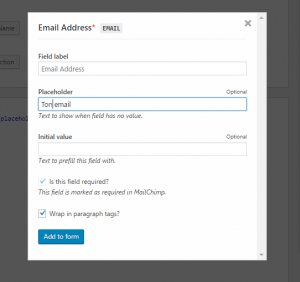
Même opération pour l’email :
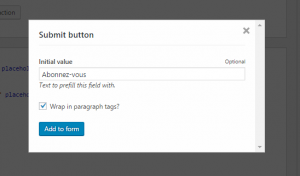
Même opération pour le bouton pour s’abonner :
Une fois le formulaire terminé, clique sur le bouton « Enregistrer les modification » :
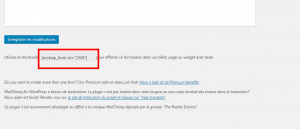
Après avoir sauvegardé, il y a un code en dessous du bouton :
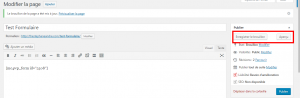
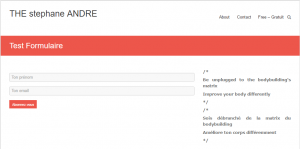
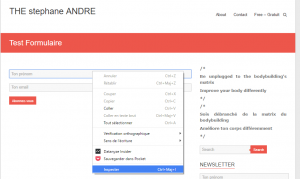
Copie ce code et créer une « Page » dans WordPress pour tester le formulaire. Clique sur bouton « Enregistrer le brouillon » et clique sur bouton « Aperçu » pour voir le formulaire :
Maintenant, cela va être un peu technique, nous allons prendre le code HTML du formulaire. Le plus simple est de faire un clique-droit sur le champs texte « Ton prénom » et de sélectionner « Insptecter ». J’utilise Google Chrome mais je pense que c’est possible de faire la même chose avec Firefox ou Edge :
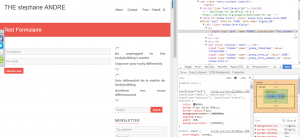
Le code source de la page web va apparaître :
Maintenant, tu vas chercher le début du code source du formulaire WordPress. C’est le commentaire écrit en vert qui indique le début du code :
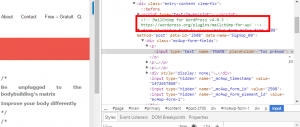
Sélectionne la ligne en dessous du texte écrit en vert (le commentaire) , le formulaire sera en surbrillance, fait un clique-droit et sélectionne « Edit as HTML » :
Copie tout le code source contenu dans la boîte :
Ouvre « SumoMe » depuis ton blog :
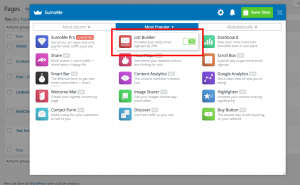
Clique sur « List Builder » :
Clique sur le menu « Advanced » et colle le code source dans « Custom Form HML » et clique sur le bouton « PREVIEW » pour voir le formulaire et le bouton « SAVE » :
Au début du code source, ajoute cette ligne pour avoir une titre
<h1 style= “text align:center ; “> Newsletters</h1>
et clique sur le bouton « SAVE »:
Va sur ton blog et test la pop-up pour inscrire les abonnées. Vérifie sur le site web de MailChimp que l’abonné a été inscris dans la compagne.
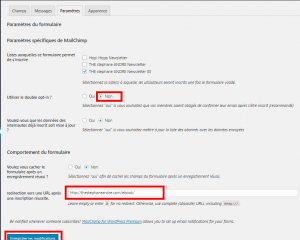
Après ton test, tu peux allez dans WordPress, dans le Menu « MailChimp for WP » => « Formulaires ». Clique sur l’onglet « Paramètres ». Sélectionne NON pour le « Double opt-in ». Le « Double opt-in » est la confirmation par email. Modifie l’URL pour que l’abonné arrive sur une page de remerciement et clique sur le bouton « Enregistrer les modification » :
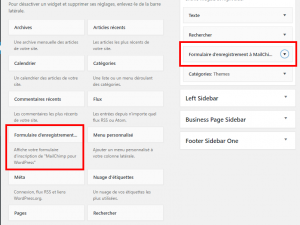
Dans WordPress, le menu « Apparence » => « Widget », tu peux utiliser le formulaire que tu viens de créer :
Ces deux site web sont très pratique, c’est cool.
Et toi ? Comment tu construis ta liste d’abonnés ?
-Steph






















I am really impressed with your writing skills and also with the layout on your weblog.
Is this a paid theme or did you customize it yourself?
Anyway keep up the excellent quality writing, it’s rare to see a great blog like this one these days.
Hello,
I use a free theme and I customize it myself. I wrote several articles about how I did in “Blog massacre” categorie https://thestephaneandre.com/category/blog-massacre/.
Thank you for your comment and have a nice day.
-Steph